If you use signs and symbols and your competitors do not, you can stand out from the crowd. It may give your pages an improved CTR (Click-Through-Rate) and thus more traffic.
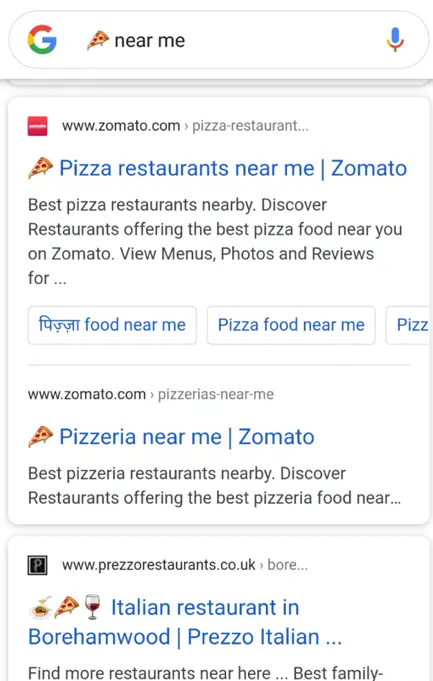
If you want to see a SERP (search engine results page) on Google that is full of spice, try Googling ‘pizza near me’ using an emoji instead of the word pizza.

Optimise page titles and meta descriptions
Many people use hyphens (-) or dashes (–) to separate sentences, and the vertical bar (|) is also widely used as a separator. Other signs that are accepted and beginning to gain ground are arrows. E.g. (→), (↔) and (⇒).
Arrows like (→) and (⇒) work fine in page titles, but are left out of meta descriptions. Conversely, arrows like (↔), (↓), (↑) and (➤) work fine in meta descriptions, but do not appear in page titles.
Personally, I like to insert a double chevron (») in my page titles, and the simple bullet (•) also works well as it has something elegant about it.
Then, of course, there are the ticks (✓) that can be inserted in the meta descriptions and, for some, it becomes a green ‘heavy checkmark’ (✅).
Emojis in page titles and meta descriptions
More and more, people are using emoji symbols to communicate, especially younger generations. But emojis aren’t just for instant messaging. You can also use (some) emojis to promote your business.
In addition to smileys (😃), there are some hand signs (👌) and various symbols such as a fire (🔥) or the medal (🥇) that are also accepted. One thing to keep in mind is your audience. Using emojis is generally for younger customers. Think about it from their perspective by asking yourself, ‘Which emojis will they use to find my business?’
I would recommend you do your own experiments and test what works best for your site. A golden piece of advice in this regard: everything in moderation. Excessive use of eye-catchers can seem ridiculous. Your meta tags serve as first-hand impressions for users before they click onto the page, so make sure the text appears credible and appealing, and not overly attention-grabbing.
Lastly, your meta title plays a very important part in the page’s SEO, so even if using a special character or emoji seems like a great idea or gimmick, you have to be aware that any change to the meta title can affect the rankings of that page.

