Read more about related topics

Umbraco
Watch our process for scoping an Umbraco digital solution
We offer fully bespoke Umbraco solutions that help you achieve your business goals. We have developed over 200 Umbraco solutions using our proven agile method for Umbraco development. Our team of Umbraco Gold Partner developers can help you to plan, scope and develop your Umbraco project whichever way you like.
Advantages with Umbraco

No license costs
Open source. There are no ongoing licenses. A large community worldwide contributes to the constant development of Umbraco.

Integration with business systems
Umbraco is suitable for all types of companies. Umbraco can accommodate all companies, large and small and independent of industry.

User-friendliness
Umbraco er intuitivt og nemt. Umbraco er kendt som ”the friendly CMS” og med god grund.

Scalable
Umbraco provides unlimited possibilities. With Umbraco as a CMS platform, you get a flexible and scalable website or app.
Why Novicell
How we work
It all starts with you

Step 1
At the first stage, we’ll meet to gain an understanding of your expectations, wishes and needs for the upcoming Umbraco project. We’ll introduce ourselves whilst getting to know you and how you prefer to work with us.

Step 2
The second stage is the scoping workshop. We’ll define all details of the vision and project, clarifying your main success indicators, potential risks, planning requirements, timelines and competitive position.

Step 3
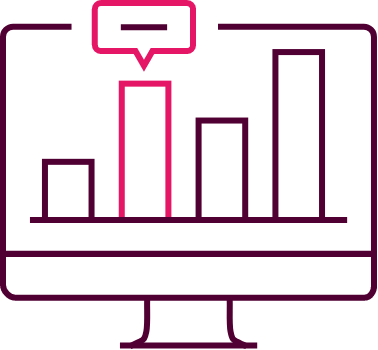
Now that we understand your project vision, we’ll design and produce the wireframes and concept designs to provide a visual view of your final website. We’ll always ask for your feedback and iterate the process until expectations are aligned.

Step 4
The next stage is the development phase. The length of this stage will depend on the individual solution and features you have chosen. We recognise the importance of design collaboration at this stage to integrate your website design elements into a fully functional website.

Step 5
At the point of staging your site, we’ll produce a clone of your live website to train you in any additional features or functionalities. Alternatively, this can be used as a staging environment to store content before launch.

Step 6
Your website is complete, but our collaboration is not. We’ll be at hand to provide guidance on how to use and navigate your new Umbraco website. We provide separate workshops for different user-groups in your business.

Step 7
We’ll perform an Umbraco Health Check to ensure that your website continues to perform optimally, measuring page speed and overall SEO.

"Novicell’s close communication added great transparency to the project and undoubtedly sped up the process. The website went live just two months after the first meeting."
Do you want to know more?
Speak to us about Umbraco
The simplest way to get in touch is to complete the form.
We aim to get back to you within a couple of working hours.
If you'd prefer to call +44 (0)20 8144 8142
Or we can chat via email [email protected]